Leveraging BFF and Dynamic UI in Android Applications with Jetpack Compose
Before starting the article, we will briefly introduce BFF and Dynamic UI, then discuss its use and advantages with Jetpack Compose for Android, and finally, we will address code challenges.
Backend for Frontend (BFF) is a design pattern tailored specifically for optimizing backend layers to meet the unique needs of mobile applications. By offering a backend layer optimized for mobile requirements, BFF facilitates the development of more performant and scalable applications.
The Dynamic UI, also known as Remote Configured UI, extends the capabilities of a traditional backend by not only providing data but also controlling how the UI should be rendered. This approach offers significant advantages, such as allowing UI changes through backend updates without necessitating a new release of the application on platforms like Google Play.

Benefits of BFF and Dynamic UI with Jetpack Compose
When combined with the BFF and Dynamic UI patterns, Jetpack Compose can significantly enhance the development experience and the capabilities of Android Applications.
- Simplified Development
Jetpack Compose reduces boilerplate code, allowing developers to focus more on business logic. With BFF, the backend layer is specifically tailored to the needs of the mobile app, making data handling more efficient.
- Optimized Data Processing
Using Jetpack Compose ensures that the app only fetches and processes the necessary data, minimizing processing time. Its efficient recomposition mechanism, which only redraws updated parts, further enhances performance.
- Enhanced Flexibility and Responsiveness
Dynamic UI enables real-time updates to the user interface without the need for application redeployment. This is particularly beneficial for rapid prototyping, A/B testing, and implementing user feedback. By leveraging Jetpack Compose’s declarative nature, integrating changes from the backend to the mobile becomes seamless.
- Code Maintainability
The clear separation of concerns, where the backend manages data and UI configuration and the mobile focuses on rendering the UI, aligns well with Jetpack Compose’s component-based architecture, enhancing code maintainability.
- Content Management
Using BFF and Jetpack Compose, it’s possible to manage the properties of UI components dynamically from the backend, eliminating the need for app redeployment to make UI changes. Changes made in the backend are instantly reflected in the app, allowing for continuous user experience updates. This approach is particularly suitable for content management, dynamic forms, and presenting custom UIs for different user groups.
Let’s think about the Home page, which is a common component in every application in the industry and imagine the top of image, there is a banner area at the top, and Horizontal Slidable, Vertical Scrollable and Flex-box components underneath.
Assume we have established a handshake with the backend regarding BFF and Dynamic UI, and we receive a response as follows ;

Advantages of the Response
Backend Flexibility: By changing the type and other properties in the response, the mobile UI can be dynamically adjusted, providing agility and responsiveness.
No Need to Know Specific Sections: The client does not need to know the specifics of each section. It only needs to handle sections based on their type.
Type-Based Handling: The client handles sections dynamically based on the type provided in the JSON response. This means any new section type can be added by the backend without changing the client code, as long as the client knows how to handle the new type.
Single Object for Section Data: Each section’s data is encapsulated in a single object (sectionData). This simplifies the client-side logic as it deals with a uniform data structure.

**Important : Since I developed the backend service and the returned JSON myself, there is no nullable check.
At this point, We will pass over the details of handling data in the Data layer & Domain Layer , as I have explained these in previous articles. Instead, we will emphasize the dynamism of the response of incoming data on mobile, sharing the response data class above and focusing on Jetpack Compose as indicated in the title.
*Note: You don’t need to think about the fields inside the object, it’s a mock json.
The data carried through API, data source, repository in the data layer and then through use cases and mappers in the Domain Layer comes to the Presentation as follows and is handled in the View Model.

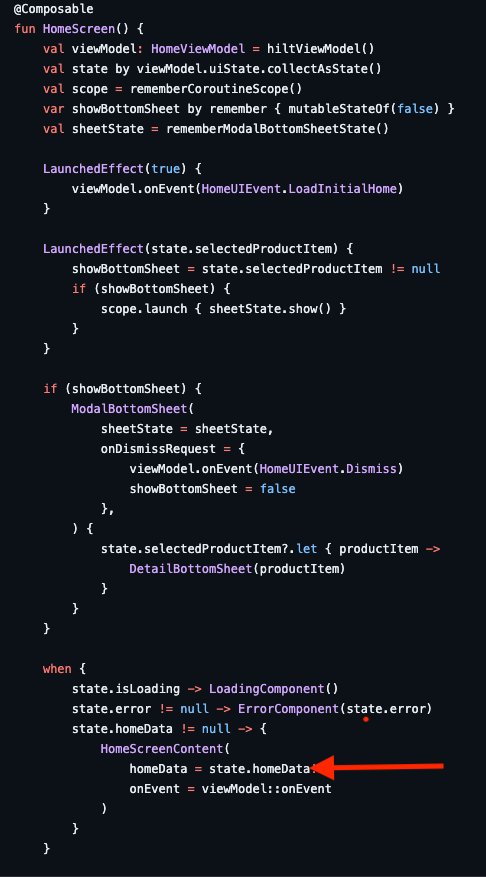
Compose Home Screen
View Model state is collected in Composable Screen and our data is transferred to Content as indicated by the red arrow.

For better understanding and to see the data transfer, I wanted to show the content layer as follows:
Home Content

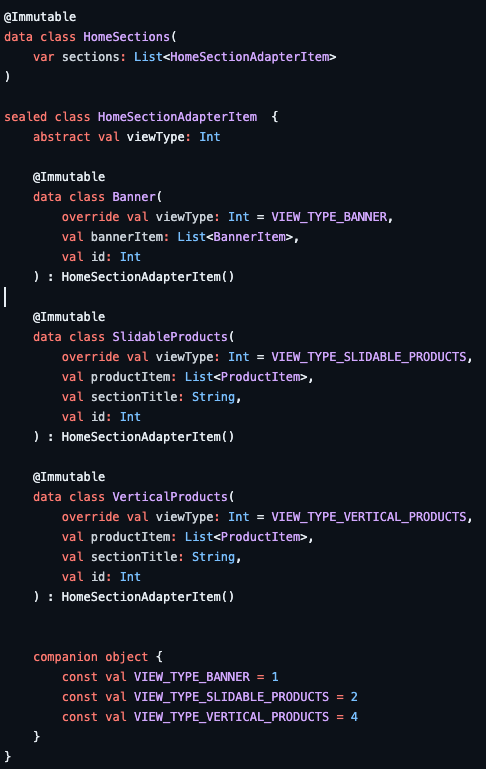
Here, let’s see how the UI model is handled before moving on to the SectionList Compose. The HomeSectionAdapterItem class is an abstract class written for the different types and sections we mentioned above. Classes that inherit this class define the required data and viewType for each section type. The data from the BFF is filled in here and transmitted to the Composables.
viewType: An integer value that is the handshaked identifier in BFF for each section type.
UI Model

Finally, let’s talk about handling this structure in Compose, which is one of the most important parts of the article. If we had continued with the old system, a main XML file, XMLs for each section, Adapters, and View Holders for the data coming in each section would have to be written. This means generating approximately three times more classes.
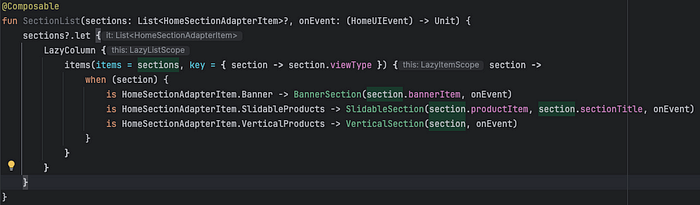
Compose Sections

- onEvent: A lambda function used to handle UI events.
- items: Function creates a list item for each section.
- key: Sets a unique key for each item. This helps Compose manage each element accurately.
Determining the key by section type with the when structure helps Compose manage each element accurately and with performance. The second when structure in the LazyColumn content ensures that whichever section we have previously mapped is drawn in BFF order on the UI.
And finally, a sample section structure instead of each adapter & view holder and their XMLs in the old system.
P.S To minimize recomposition errors, you can handle the keys according to your own structure.
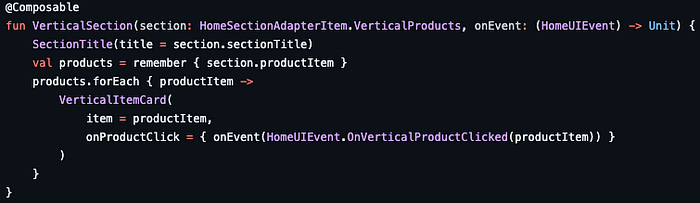
Section Example

You can shape the VerticalItemCard, which is the content of the section above, according to your own design.
P.S. The reason for using foreach is that I know the number of data to come since I developed the JSON.
I apologize in advance for the design.
The Dynamic UI
So how we can handle the Dynamic UI, let’s see how to create a Dynamic UI using Jetpack Compose with dynamic forms. We will assume that the JSON response includes dynamic properties such as text size, text color, border color, and an optional icon. We will use these properties to create dynamic cards.
Let’s start by extending our JSON structure to include dynamic properties:
{
"text": "Welcome to the app!",
"textSize": 18,
"textColor": "#FF0000",
"borderColor": "#0000FF",
"icon": "https://example.com/icon1.png",
"backgroundColor": "FF0000",
"shape": 2,
"elevation": 6
}Composable Functions
We will then use these properties in our composable functions to create dynamic cards:

Conclusion
This approach not only simplifies development but also provides a dynamic and flexible user interface that can be updated in real-time without needing to redeploy the application. By leveraging BFF, Dynamic UI and Jetpack Compose together, developers can create more responsive, maintainable, and efficient Android applications.
For the full implementation and code examples, visit GitHub Repository.

For Jetpack Compose Fully Projects
Jetpack Compose with Hexagonal and Clean Architecture
Boost Your Android App with CPU Profiling
Boost Your Android App with and Mastering with Memory Profiling